Quixel MixerというPBRテクスチャの作成ソフトの使い方を紹介します。
PBRテクスチャ作成ツールQuixel Mixerの使い方【1/2】の続きの内容です。
具体的に、テクスチャの作り方を紹介します。
1.Quixel Mixerをダウンロードする
2.UIについて
3.ぬかるんだ地面の作り方を通して学ぶ使い方
4.煉瓦の支柱の作り方を通して学ぶ使い方
このページは3・4の内容になるので、1・2の内容が見たい方は〈PBRテクスチャ作成ツールQuixel Mixerの使い方【1/2】〉のページをご覧ください。
それでは、作り方を通して学ぶ使い方を紹介していきます。
3.ぬかるんだ地面の作り方を通して学ぶ使い方
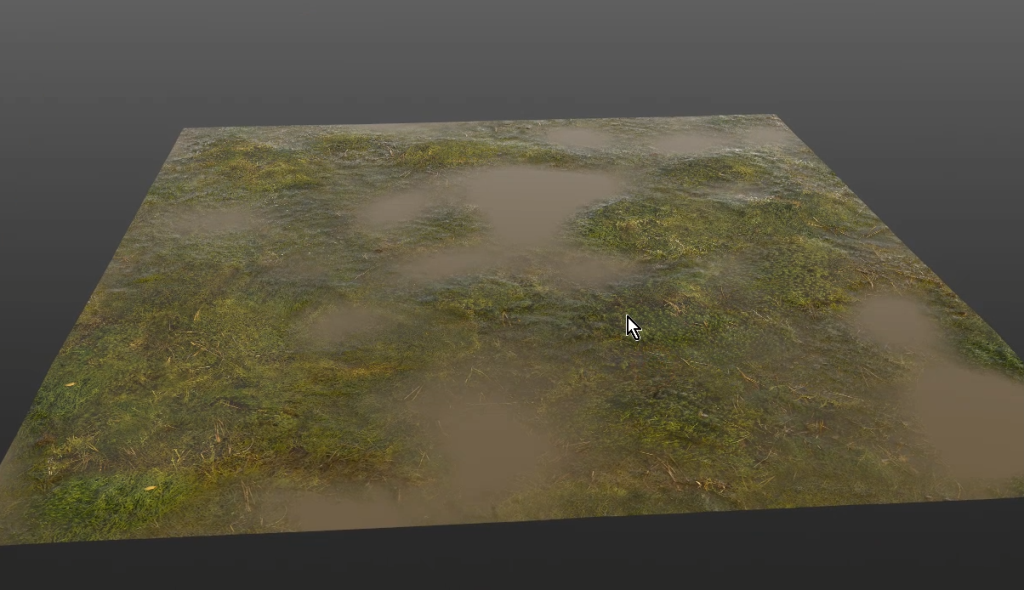
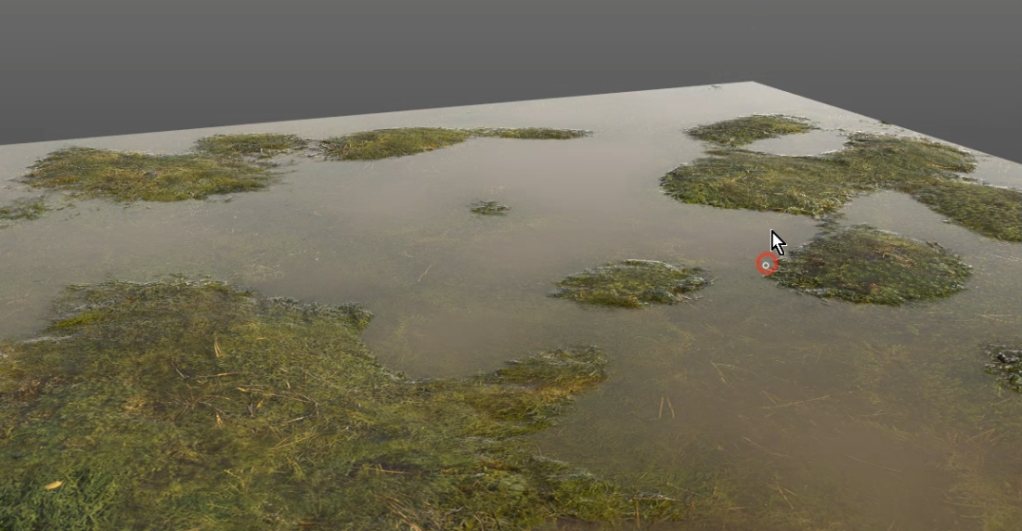
目標は下の画像のような、「ぬかるんだ地面のテクスチャを作る」ことです。
作業の工程はかなりシンプルで簡単にできるため、順を追って説明します。

サーフェスレイヤーの作成
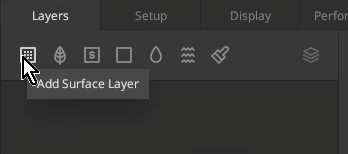
[Layers]タブの[Add Surface Layer]をクリックします。

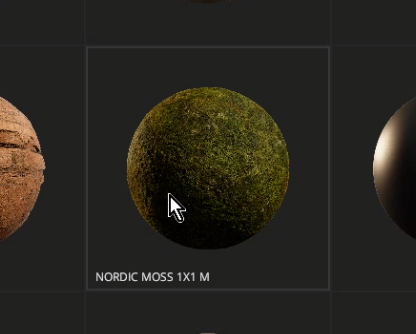
サーフェスのプリセットの中から「NORDIC MOSS 1*1 M」を選択します。

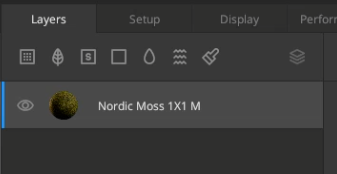
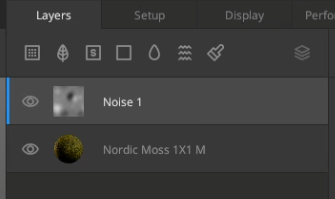
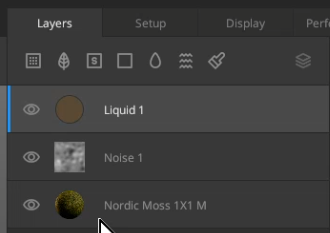
レイヤーに「NORDIC MOSS 1*1 M」が追加されます。

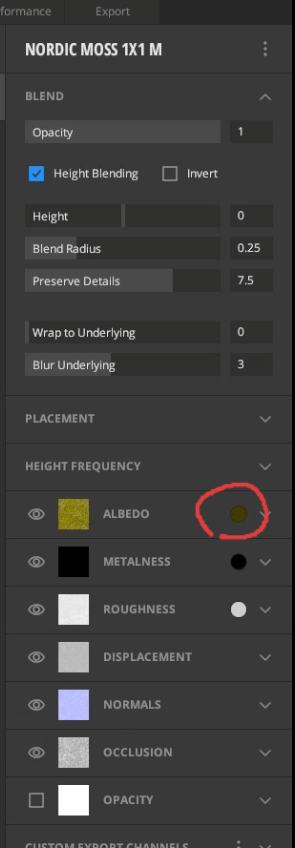
設定はレイヤーの右側に表示されるエリアでおこないます。
例えば、[BLEND]の[Opacity]はレイヤの不透明度です。
ベースカラーを変更してみます。
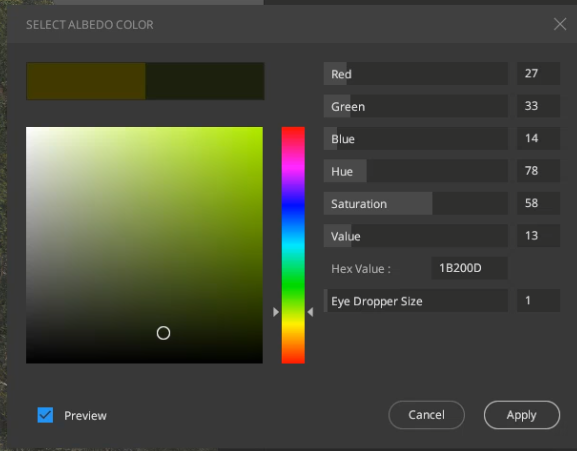
[ALBEDO]の右のカラーのアイコンをクリックします。

カラーを選択するウィンドウが開きます。このウィンドウで色を指定することもできますし、マウスカーソルをビューポートに持っていくと、スポイト機能で色をピックすることもできます。今回、湿った地面にしたいため、このウィンドウで色を若干暗めに変更します。

ノイズレイヤーの追加
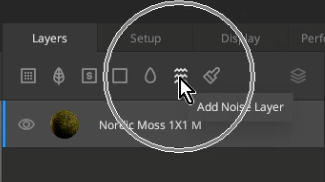
次に、[Layers]タブの[Add Noise Layer]をクリックします。


[Add Noise Layer]は高さをランダムにばらつかせるレイヤです。

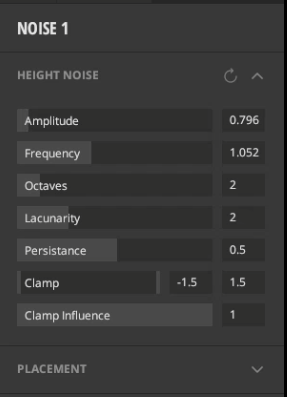
ノイズの強さや細かさはパラメータで調整できます。Amplitude、Frequency、Octavesを調整して、ノイズの状態を変えます。
パラメータをいじって変化を確認してみてください。

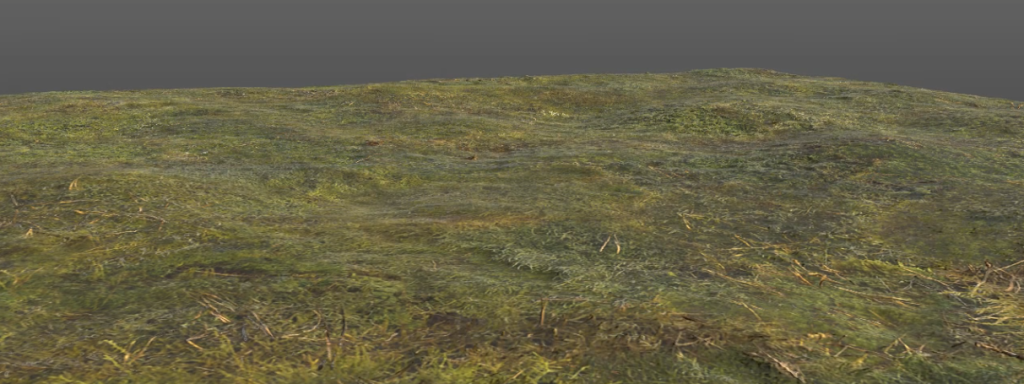
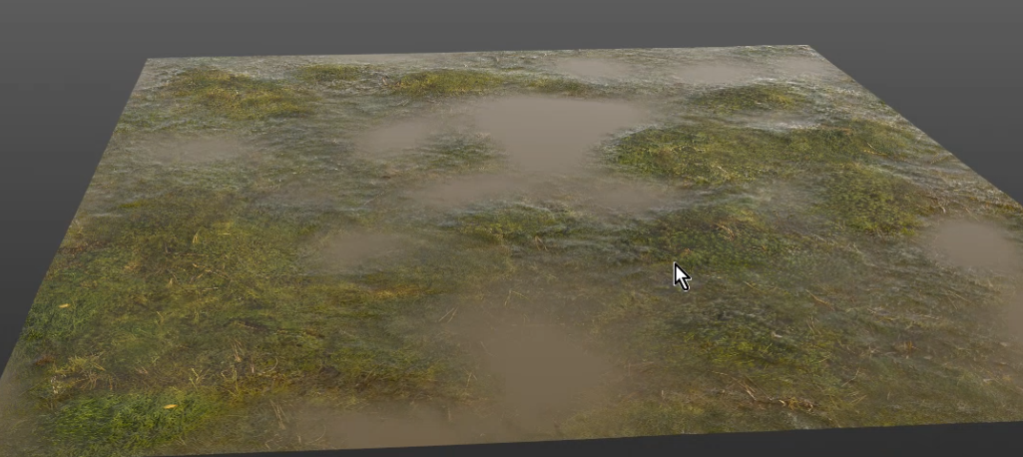
今回は、上の画像の設定にして、下の画像のようなテクスチャにしました。
凹凸を少し細かくし、強さを弱めました。

リキッドレイヤーの追加
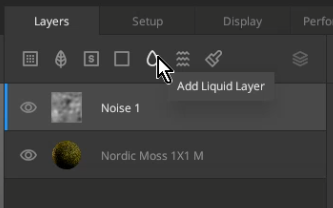
次に、[Layers]タブの[Add Liquid Layer]をクリックします。


[Add Liquid Layer]は、水面を加えて水位などの調整ができるレイヤです。

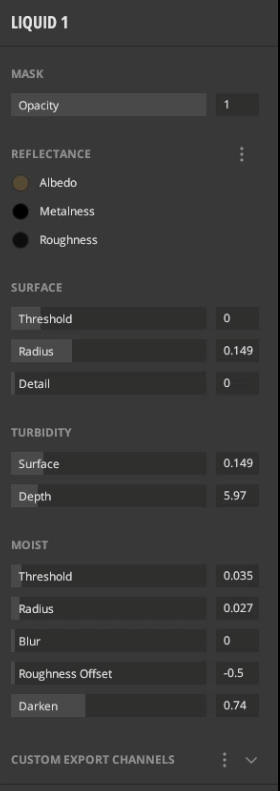
水面の高さや濁りの強さはパラメータで調整できます。
Thresholdは水位の高さに影響しますが、各レイヤの高さ情報によっても水位が変化するため、レイヤ全体で見て調整すると良いです。
パラメータをいじって確認してみてください。

今回は、上の画像の設定にして、下の画像のようなテクスチャにしました。
水面を少し下げ、水分を含んだエリアとそうでないエリアの境界線をよりぼかしました。地面が柔らかいイメージなので、地面が水分を含んでいるような見た目にしてみました。

ここまでで、テクスチャの見た目の調整は完了です。
次に、書き出しに関わるあたりのセットアップに移ります。
テクスチャの範囲の指定など
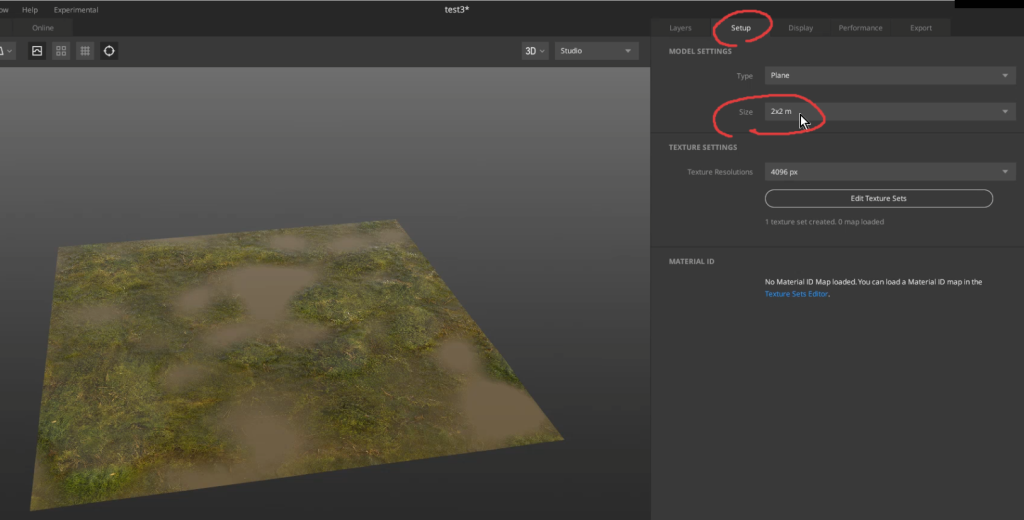
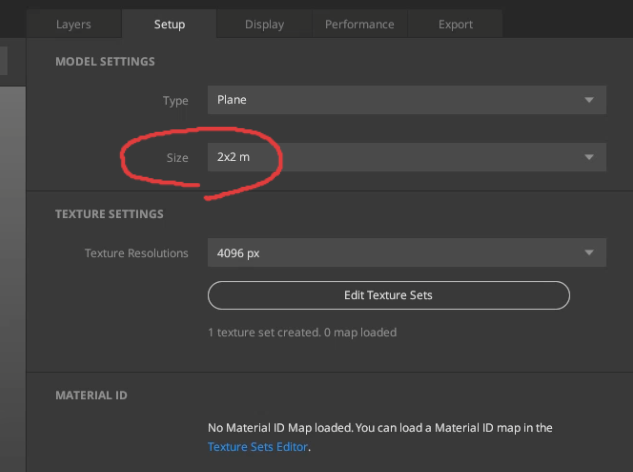
[Setup]タブの[Size]の部分に注目します。
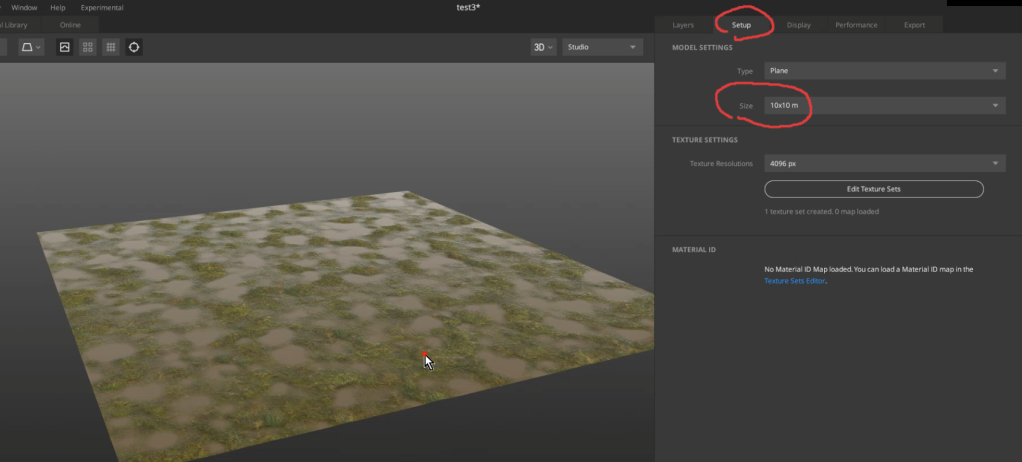
デフォルトでは[2×2 m]ですが、[10×10 m]に変更してみます。


テクスチャの範囲が拡大し、より広いスケールのテクスチャになりました。
つまり、[Size]でテクスチャの範囲の広さ(テクスチャ自体の大きさ・解像度ではない)を変更できます。
ただ、今回は[2×2 m]に戻しておきます。

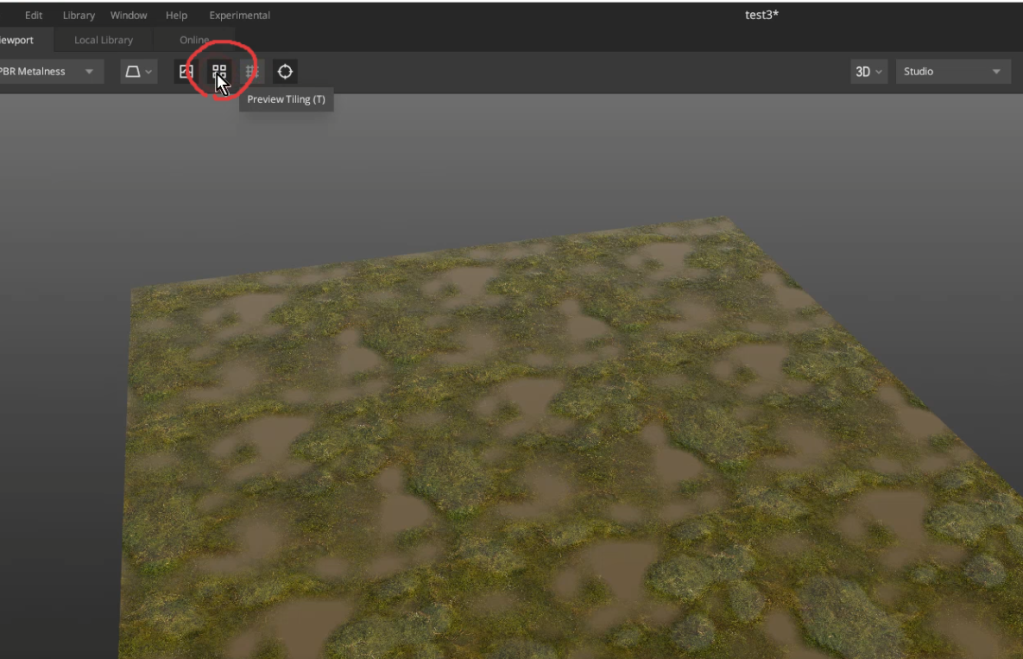
ちなみに、テクスチャのタイリングの様子をワンクリックで確認することもできます。
ビューポートの左上の方の[Preview Tiling]のアイコンです。
この機能は、書き出すテクスチャが実際に広くなるわけではなくて、タイリングした場合にどのように見えるかを確認できる機能です。そのため、書き出し時のテクスチャの様子には影響しません。

テクスチャのエクスポート
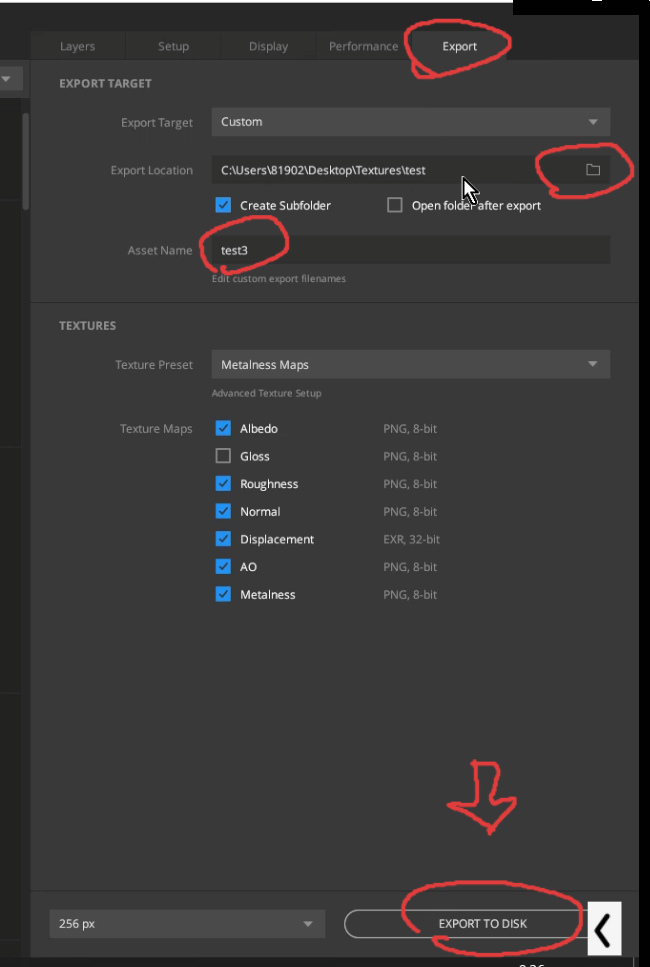
[Export]タブでは、テクスチャエクスポートの設定を行えます。
[Export Location]にエクスポート先のフォルダを指定して、[Asset Name]を任意の名前にします。[Texture Maps]のチェック一覧で書き出されるテクスチャを確認し、問題なければ[EXPORT TO DISK]をクリックしてエクスポート完了です。

以上で、【3.ぬかるんだ地面の作り方を通して学ぶ使い方】はおしまいです。
次に、【4.煉瓦の支柱の作り方を通して学ぶ使い方】です。
4.煉瓦の支柱の作り方を通して学ぶ使い方
目標は下の画像のような、「ぬかるんだ地面のテクスチャを作る」ことです。
作業の工程はかなりシンプルで簡単にできるため、順を追って説明します。

サーフェスレイヤーの作成
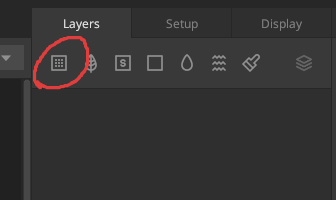
[Layers]タブの[Add Surface Layer]をクリックします。

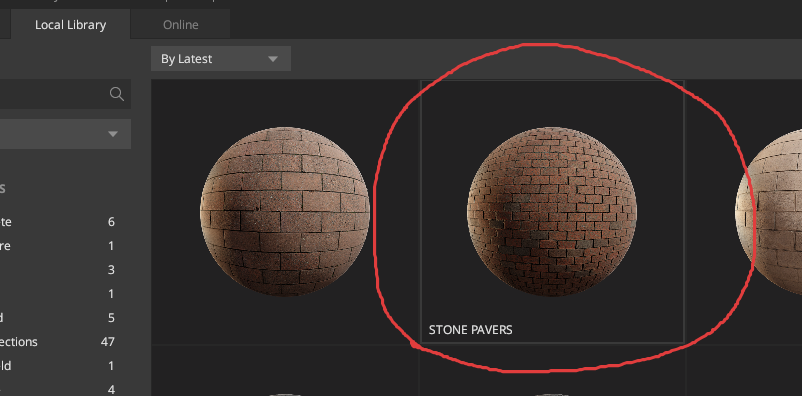
サーフェスのプリセットの中から「STONE PAVERS」を選択します。
※OnlineからダウンロードしたSurfaceレイヤーです。

さらに追加で、[Layers]タブの[Add Surface Layer]をクリックします。
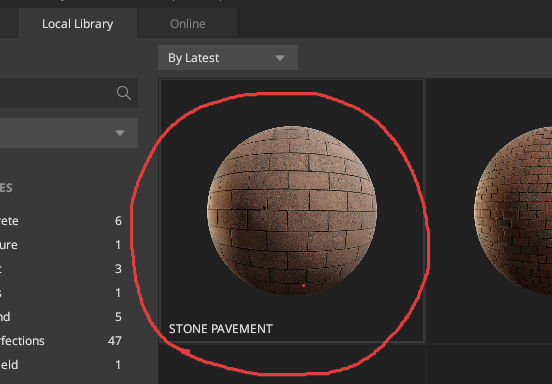
サーフェスのプリセットの中から「STONE PAVEMENT」を選択します。
※OnlineからダウンロードしたSurfaceレイヤーです。

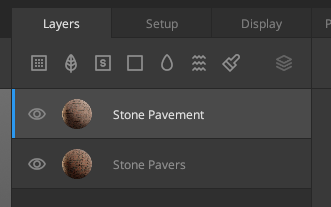
2つのサーフェースがレイヤに作成されました。

マスク機能を使う
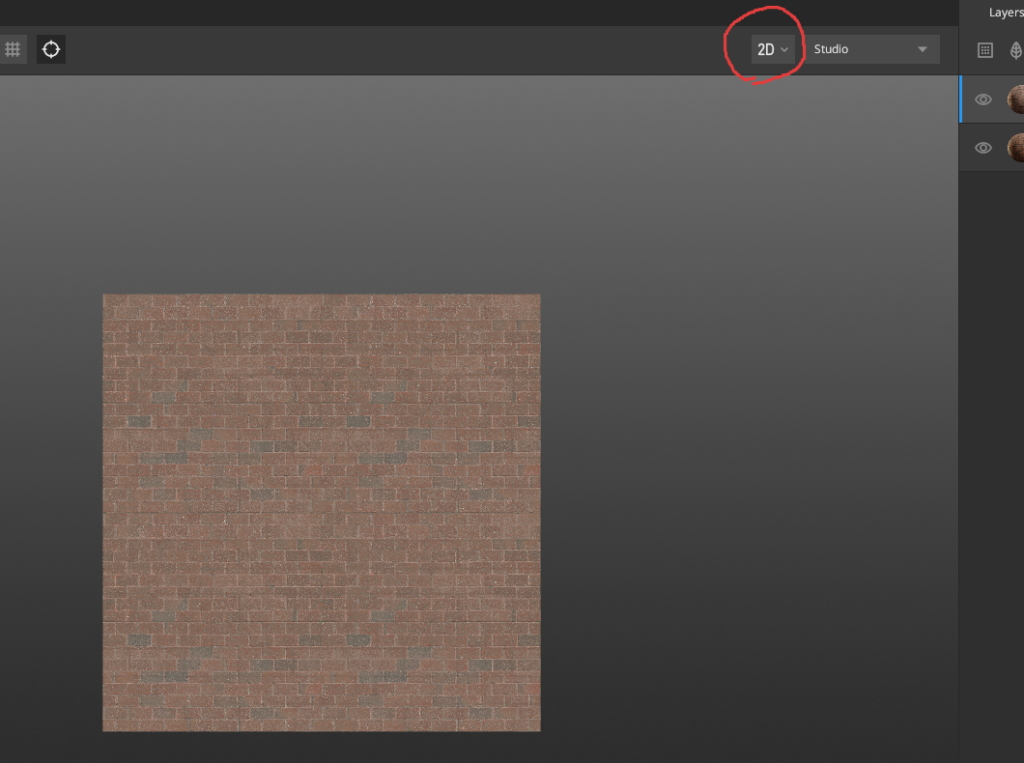
2Dビューに切り替えます。

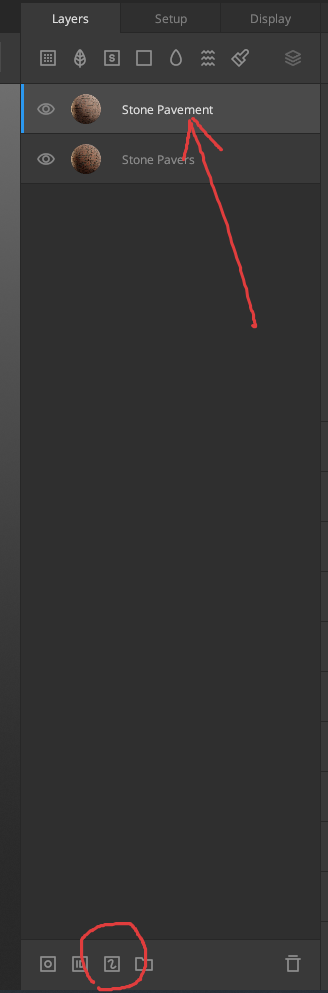
「STONE PAVEMENT」を選択して[Paint on mask on this layer]アイコンをクリックします。
[Paint on mask on this layer]は、黒でペイントした箇所を見えなくするマスク機能です(逆に白でペイントすると見えるようになります)。

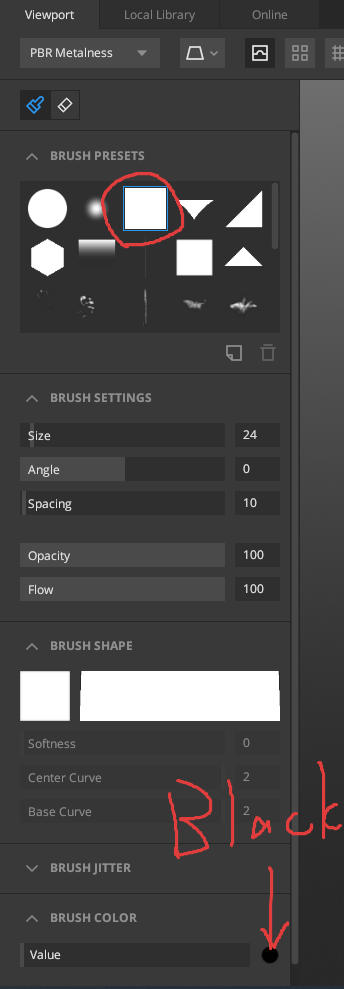
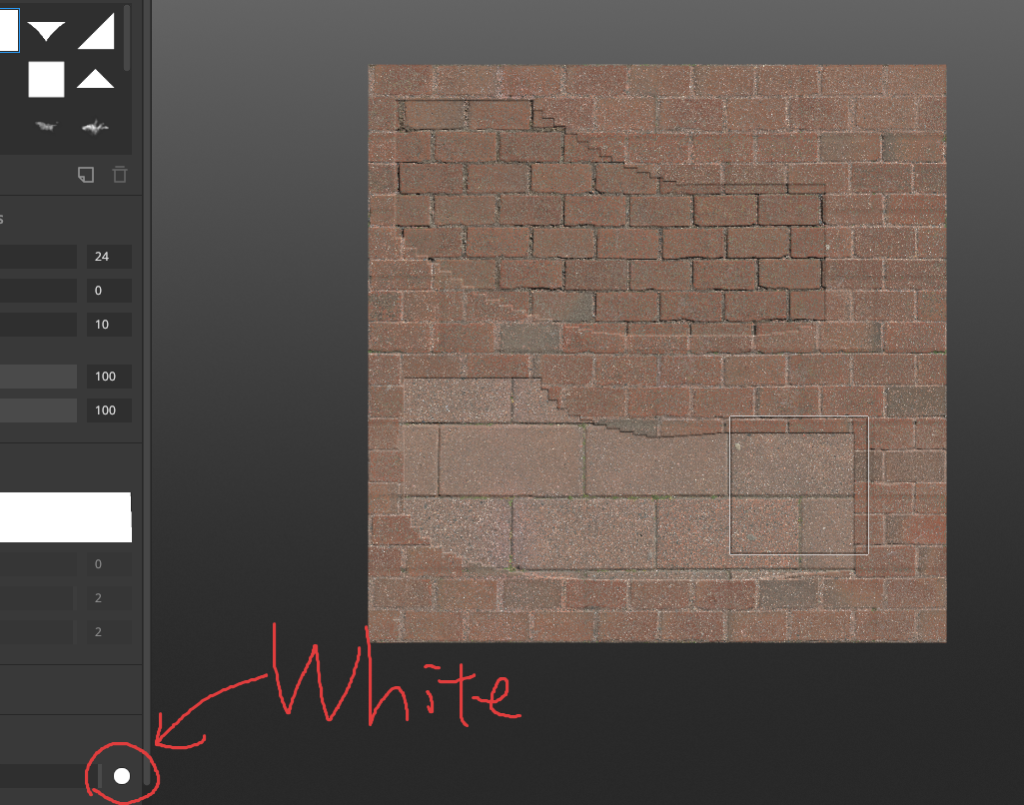
画面左にペイント設定が開きます。
ブラシの形を■にし、色を黒にします。

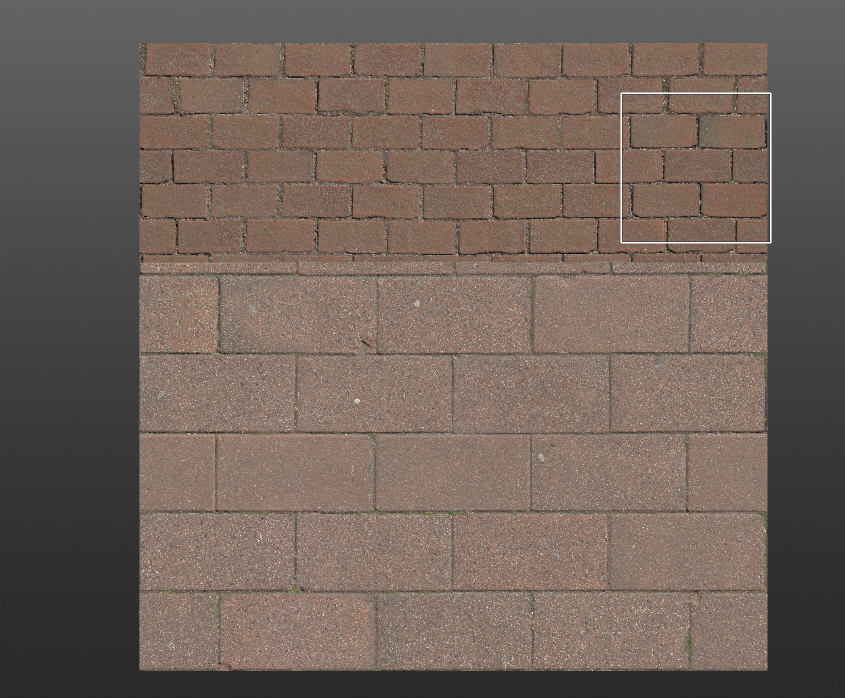
下の画像のように、ペイントした箇所はレイヤが見えなくなるため、一層下のレイヤが見えてきます。

色を白にして下のエリアにペイントすると、下の画像のようにペイントした箇所はそのレイヤだけが見えるようになります。

■マスク機能
●黒ペイント:見えなくなる
●白ペイント:それだけが見えるようになる
高さ情報によって見える・見えないが決定していたところを、マスクを使うことで自由に見える・見えないを決定できるようになります。
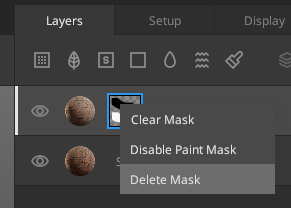
一度マスクを削除します。
マスク上で右クリックし、[Delete Mask]を選択します。

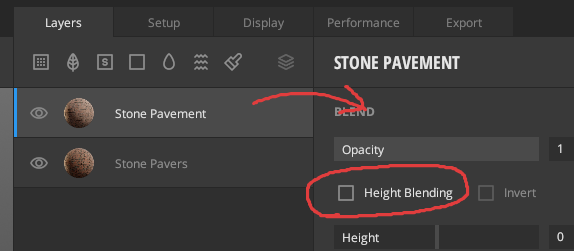
上のレイヤをクリックし、[Height Blending]のチェックを外します。
そうすると、高さ情報ではなく単純にレイヤ順に見える化します。

再び上のレイヤにマスクを作り直します。ペイントマスクを作ってください。
上の方1/3くらいをマスクで見えないようにします。

テクスチャの位置を調整する
煉瓦のテクスチャが中途半端なところで切れてしまっているため、調整していきます。
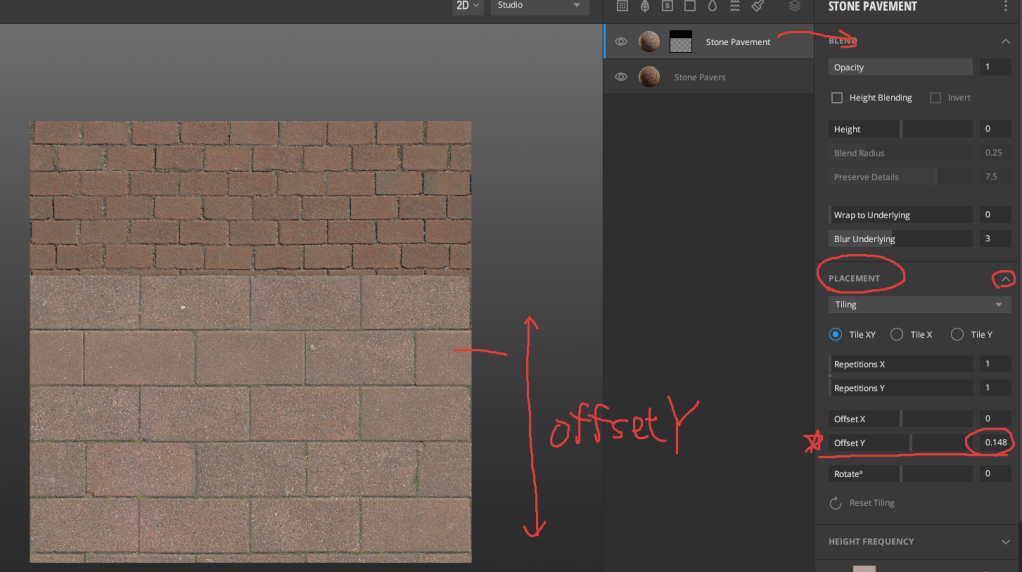
上のレイヤを選択し、[PLACEMENT]タブの中の[Offset Y]に数値を入れます。スライダでコントロールしても良いです。[Offset Y]は、テクスチャの上下方向の位置を変更できます。
丁度煉瓦の分かれ目くらいになるよう調整します。

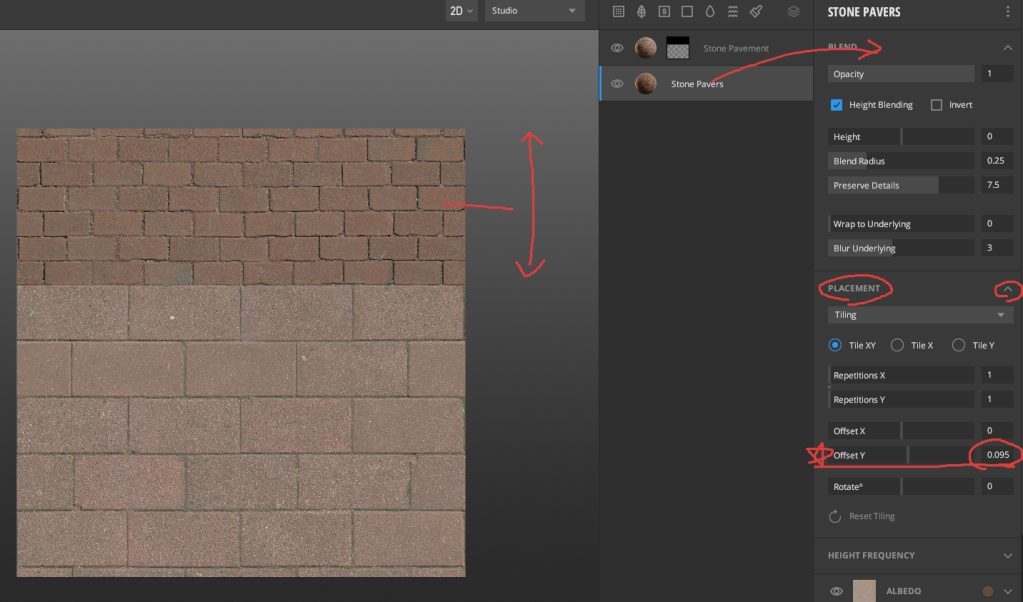
同じ手続きで下のレイヤもテクスチャの位置を調整します。

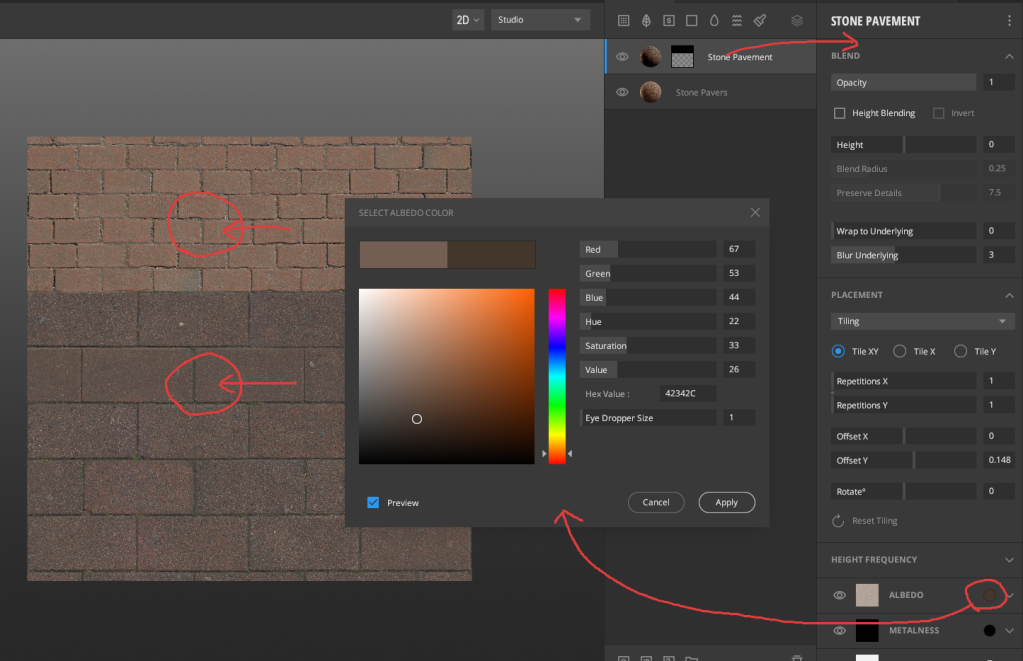
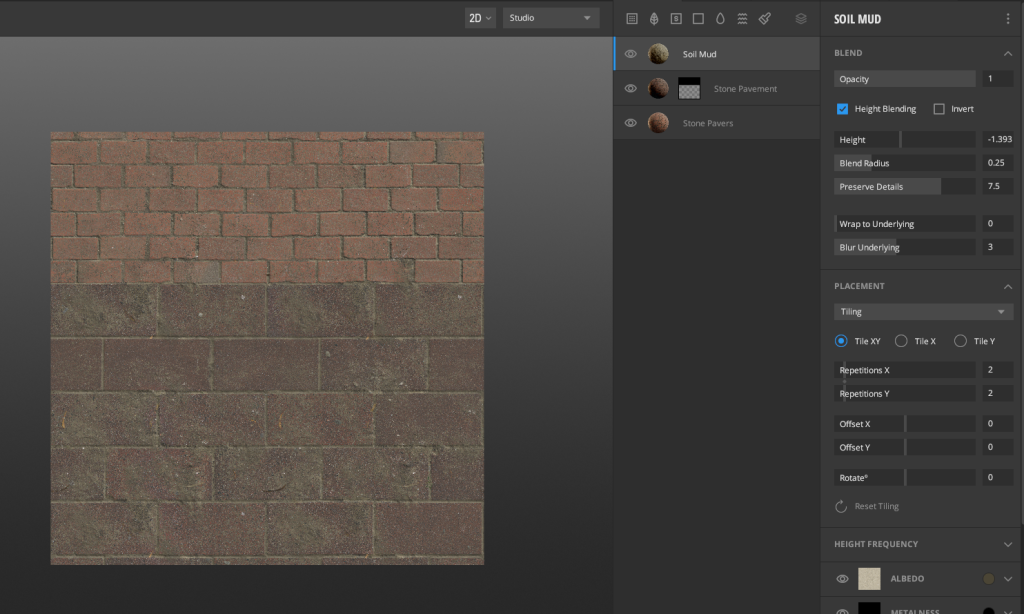
2つのテクスチャの色を馴染ませたい場合は、[ALBEDO]のカラーアイコンをクリックすると調整できます。

色をよく見て馴染む色を設定していきましょう。
最後に砂を追加
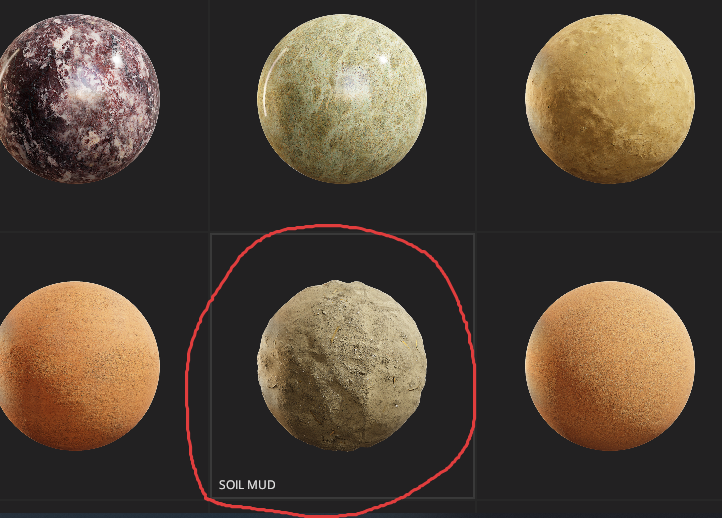
最後に砂のサーフェスレイヤを追加します。
[SOIL MUD]を選びました。

[Height]と[ALBEDO]を少しだけ微調整して、馴染ませました。

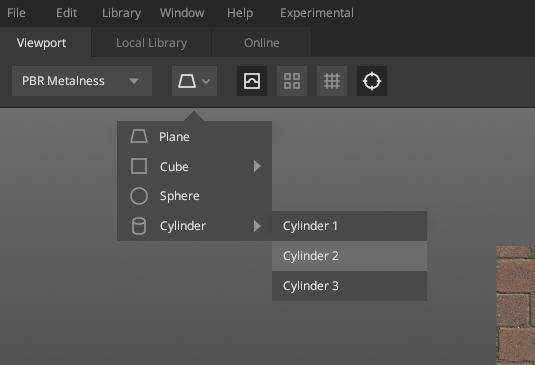
立体で確認してみたいと思います。[3D]ビューに戻して、プレビューモデルを[Cylinder 2]にします。


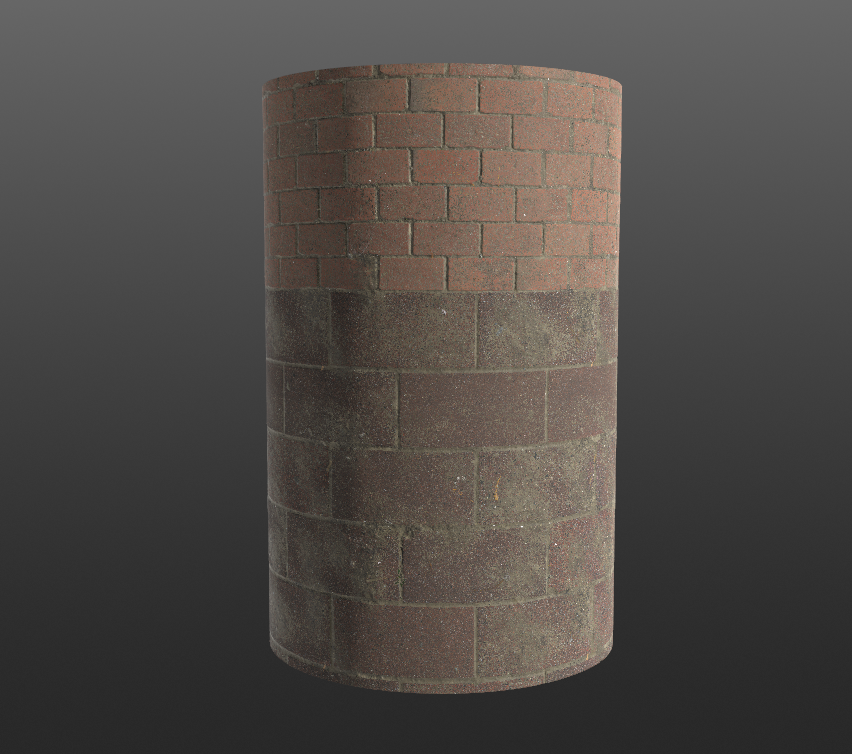
完成したテクスチャは下の画像です。

煉瓦で積み上げた柱や、壁などに利用できそうです。
ということで前回、今回と続けてPBRテクスチャの作成ソフトQuixel Mixerの使い方を紹介しました。
思ったより長い記事になってしまいました…。(´ρ`)
前回の記事に戻りたい方はこちらからどうぞ〈PBRテクスチャ作成ツールQuixel Mixerの使い方【1/2】〉。
それでは(´ρ`)
【twitter】
https://twitter.com/TsubuCG